一直用 seafile 好多年了,都是自己搭建在云服务器上面,但是一直以来的一个痛点是第一次页面载入会比较慢(其实就是一开始的 css / js 初次加载比较久)
之前尝试过将 css / js 静态文件全部配置到腾讯云静态存储里面,然后在 nginx / caddy 配置里面增加静态文件 301 的方式,来加速静态文件的载入速度
最近发现使用 jsDelivr 的话可以直接使用官方 github 作为 cdn 上游,也不需要自己上传 js/css 文件到某个 cdn
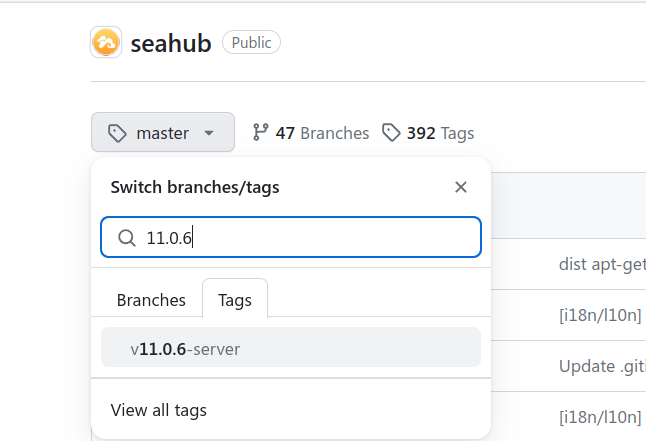
配置方法如下,以我目前使用的官方 docker 镜像(版本 11.0.6 为例),我们从官方 github 里面找到对应的 tag

然后进入对应的 media 文件夹,比如
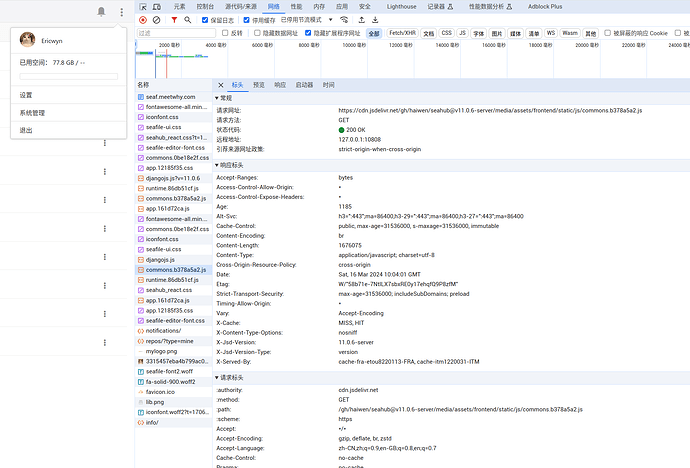
确认文件夹里面的 js/css 文件是否跟自己搭建的服务器载入的 js/css 文件名称一样,比如
media/assets/frontend/static/js/commons.b378a5a2.js
如果一样的话,就可以使用 jsDelivr 的 cdn 来获取官方 github 的文件
例如你的服务器需要加载以下静态文件
https://seafile.example.com/media/assets/frontend/static/js/commons.b378a5a2.js
https://seafile.example.com/media/assets/frontend/static/css/commons.0be18e2f.css
我们可以换成从
https://cdn.jsdelivr.net/gh/haiwen/seahub@v11.0.6-server/media/assets/frontend/static/js/commons.b378a5a2.js
https://cdn.jsdelivr.net/gh/haiwen/seahub@v11.0.6-server/media/assets/frontend/static/css/commons.0be18e2f.css
里面加载
具体的实现通过 ngxin 配置来做,可以在 nginx 配置里面的
location /media {
root /opt/seafile/seafile-server-latest/seahub;
}
下面,添加一个 301 配置
location ~* ^/media/(.+)\.(js|css)$ {
return 301 https://cdn.jsdelivr.net/gh/haiwen/seahub@v11.0.6-server/media/$1.$2;
}
要注意自己的版本号,因为不同版本使用的 js / css 文件的名称不太一样
通过这种方法,就可以解决我们在访问自己 seafile 节点加载 css / js 比较慢的问题(当然,如果你的节点的连接速度比 jsDelivr 还好的话,就别搞了)